BUG: Viewport(s) broken in WIP 7.0.20147.12475 on Parallels Desktop 15 - Serengeti (Rhino WIP) - McNeel Forum

Where to Find a Mac Desktop App - 3D Viewport Grid and Display with SwiftUI - coding Tutorial? : r/swift
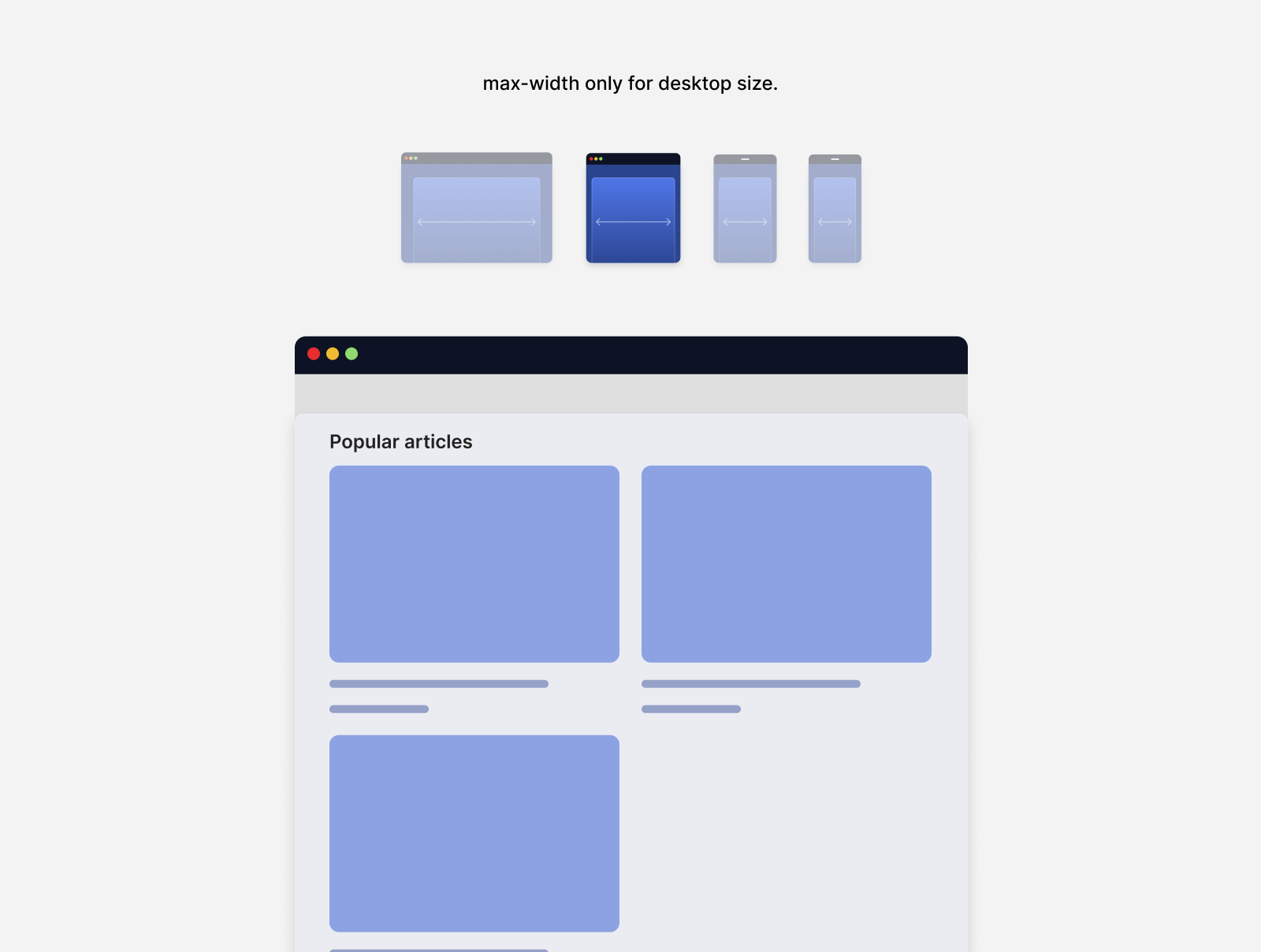
Understanding Responsive Web Design and Responsive Design Testing - Mobile App Testing, Continuous Testing Cloud, Mobile Testing Tools
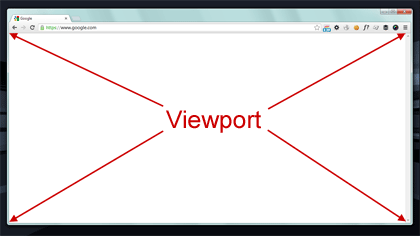
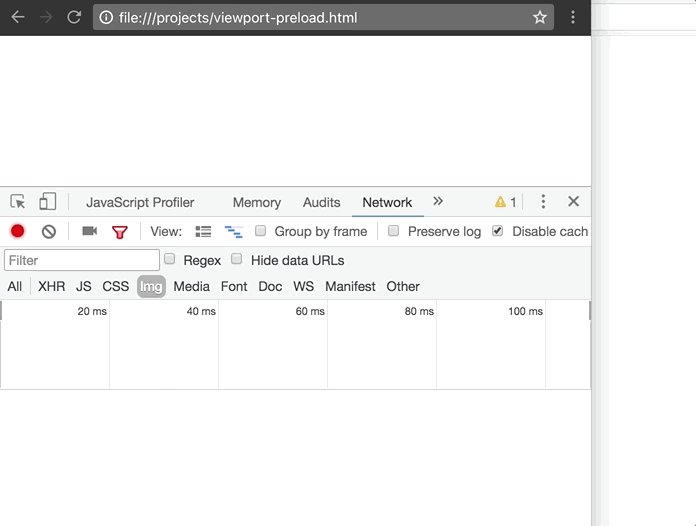
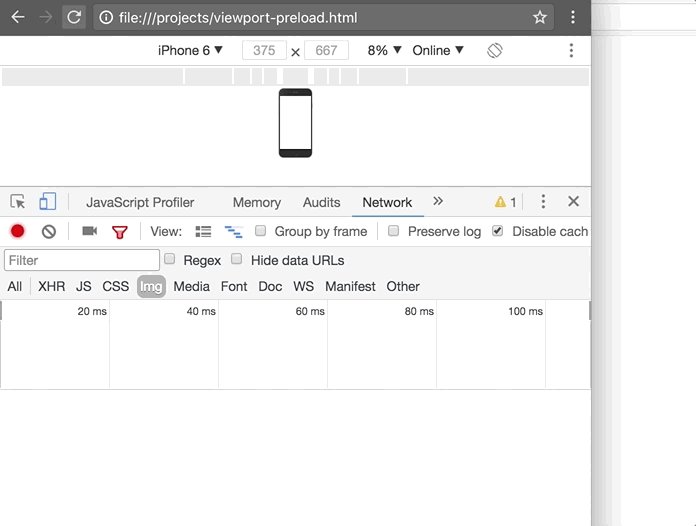
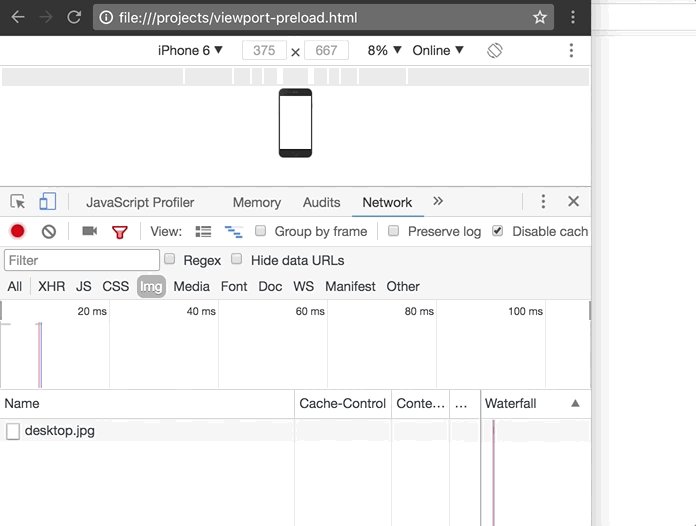
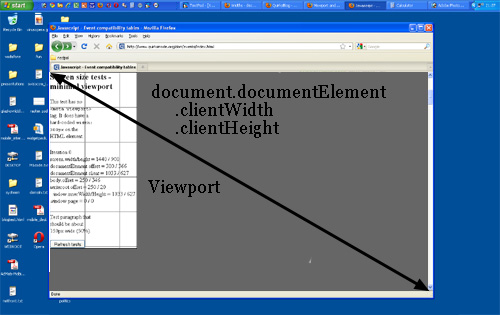
![Setting the available viewport for use - Responsive Web Design with HTML5 and CSS3 Essentials [Book] Setting the available viewport for use - Responsive Web Design with HTML5 and CSS3 Essentials [Book]](https://www.oreilly.com/api/v2/epubs/9781783553075/files/graphics/image_02_001.jpg)